If you're using a blogger blog, then you should notice some major changes in its HTML editor. Google made those changes couple of months ago. You will see the code is colored, folded and very much structured. You will also notice some new buttons which were not available earlier. What are the uses and benefits of these buttons? Read more to know . . .I said -WordPress is matured, but there is a continuous improvement on Blogger. And the new HTML template editor of blogger is a part of that improvement! Today I will discuss about how to work with the new html editor.
I was very much angry after such a change in the template editor. Because several times I was puzzled by the new options and interface. But as soon as I got familiar with the new editor, I really like it. If you're familiar with all the new options I think you will also like it.
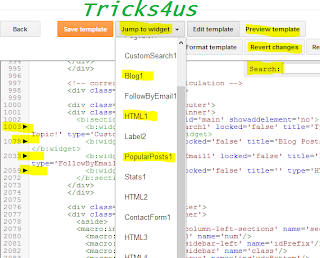
Okay let's start. Sign in to your blogger. Go to the design or dashboard. Then hit on the Template tab from the left pane. Now click on Edit HTML button. Your template will be appeared as the image below:
Now closely look at the above image. This is the new look of the HTML Template Editor. I am gonna talk about each part of the new editor:
- Line Number: Each line of the template are numbered. When editing the template, if you made any error then error message will be shown as - error on ### line. Thus you will know exactly where you made mistake.
- Folded Code: You may face problem due to the folded code. In the above image, look at the line number 1078. After 1078 there is line number 2033! More than thousand lines are hidden. Clicking on the folder marker ' ►' you can show those hidden lines.
- Jump to Widget: This button is really helpful for navigating through the template. If you click on the down arrow, you will see the parts of your template. You can go to any part by a single click. For example- Blog 1, HTML 1, HTML 2 etc.
- Format Template: Don't be confused. It will not delete your template! When you format your flash drive then all data are erased. But here format means formatting the template. If you hit on the Format button, the indentation of your template will be corrected automatically.
- Revert Changes: If you hit on this button, the unsaved changes will be removed automatically. Suppose you made some random changes in your template. But before saving it, you can't remember whether everything is correct or not, in that case you can hit this button to cancel the changes you made.
- Search Box: As more than thousand lines of your template are folded, you can't find your desired part of the code by using the browser's search box. That's the new editor gives you a new search box. To activate the search box you have to click on any part of the editor. Then Press Ctrl + F to enable search. PressShift + Ctrl + F to find and replace. Press Shift + Ctrl + R to replace all.
Old options are also available along with these new buttons. You can preview your template by hitting on Preview Template button before saving it. Or if you would like to back to the default settings of the widget then click on the Revert Widget Templates to Defaultbutton.
Keep visiting Tricks4us And Subscribe
















0 comments:
Post a Comment